How to properly scale unit images with high and different resolutions?
-
Last couple days i was seaching and downloading a lot of unit images for free from different sites, but now i have the problem that they are all different and assymetric resolutions and i want to them in my new scenario.
The only thing i tried was just to cut down the resolution to around those common numbers most of games use. But i am not sure if its the best way.I use paintnet to manipulate png unit images.
QUEST
What would be the/your best approach to get them all down to a size to make all unit images the same vizual size in game?Here are some examples i like to use.
(1600x1753) Legionarii

(1440x2392) Sagittarii

(646x1117) Agathoergoi (Spartan Elite)

(687x792) Myrmidones (Achilles Companions)

(600x682) Hoplites

(483x751) Ekdromoi (Hoplites trained to rush out of phalanx to engage enemy skirmishers)

(736x1041) very northern Barbarian

(1000x1600) Miraculix the Druid

(560x1000) Troubadix derives from trouble. Dont mess with a Battle-Bard

(496x640) Barbarian Spearmen

(681x1000) Celtic Headhunters, you see?

(750x750) Barbarian Archer

(736x996) germanic warrior throwing francisca axes before they close in.

(452x639) germanic/celtic spearmen with some armor

(548x624) dont get hit by him, just dont, he knows that you know him from somewhere else

(505x722) germanic Seeress: I can see your future. Its there on my staff.

(524x1032) Noble Warrior, or Warlord

And some more.
-
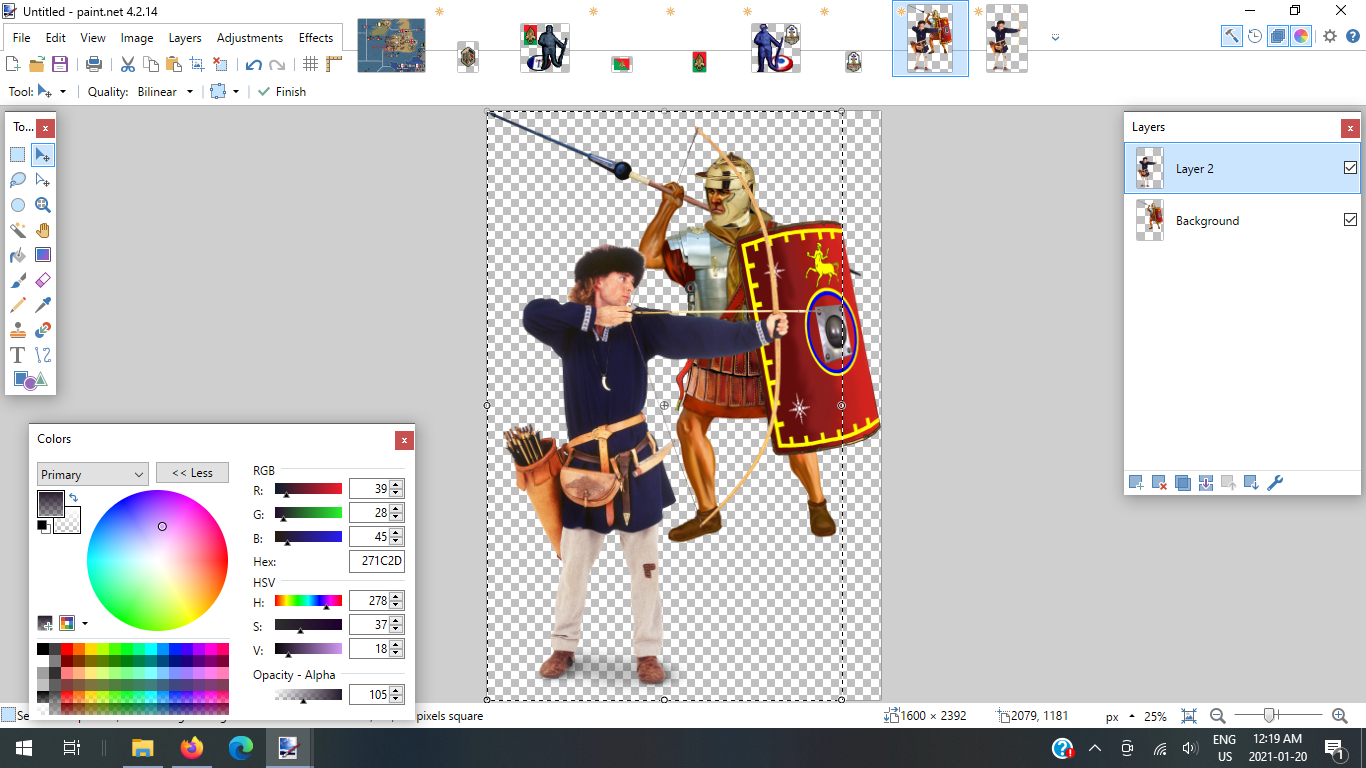
@TorpedoA If you want to get your units consistently sized... just put them into different layers of the same canvas...

Then shrink the larger one down (by holding the Cap button while you shrink it {this will ensure the image keeps its proportions while you shrink it})... sometimes you will have to expand the canvas so that you can move the different images around to line up with each other.

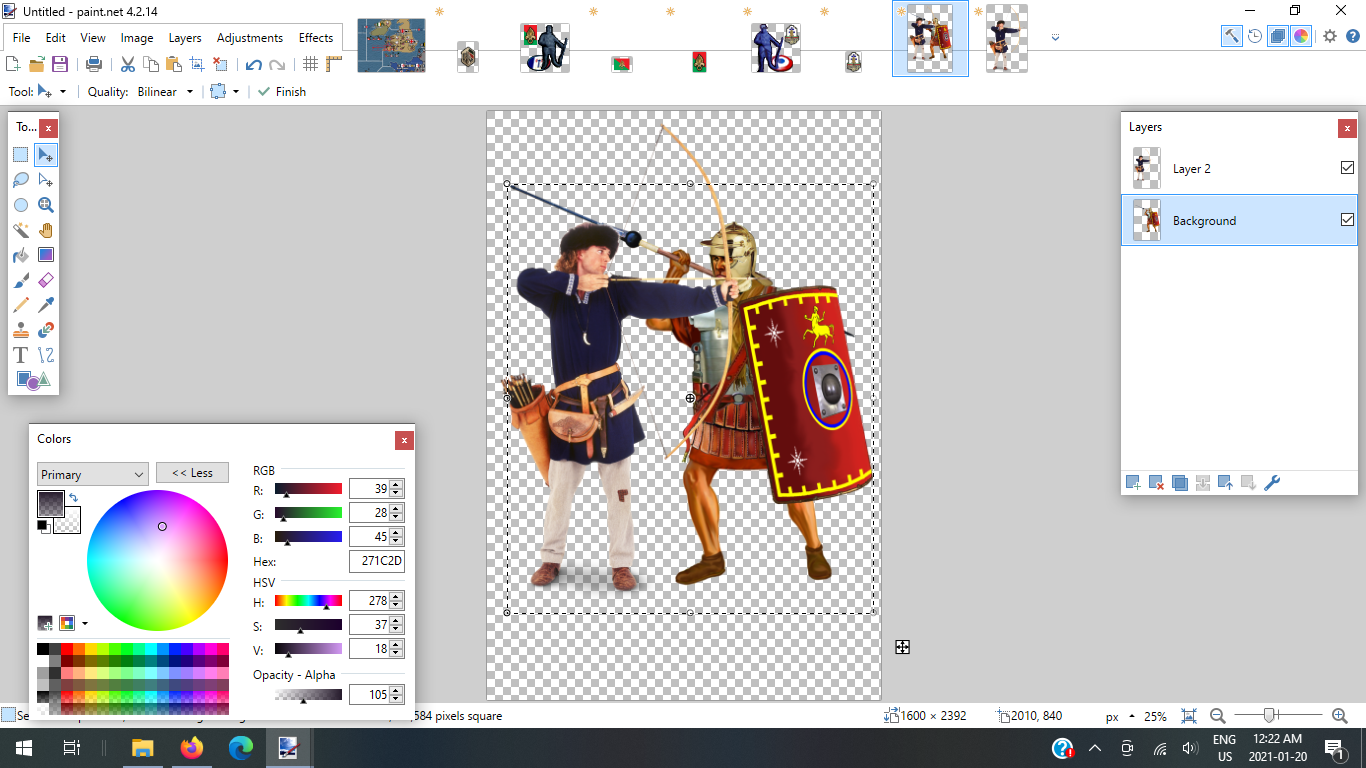
Once you have the images scaled to each other... simply cut the layer and paste it into a new canvas.
So in this example... even though the archer and legionnaire are the same height... the archer image will be taller (as a unit image) unless you do some modifications to the bow to make it the same height as his head.
You could layer all your images into different layers to size them with one another... then separate them into individual canvases once they are all resized.
-
@Hepps Thanks alot for the effort to show me step by step. Because that technique i never even imagined existed.
-
@TorpedoA No problem
-
@Hepps And after the rescale of the unit image itself by the layer thechnique you then go image -> change size, to downscale resolution right? If yes, which values you would aim for? 1600x1753 -> 52x52 (as example)? Because thats the only method that i was using till now, and would have used untill you told me a better solution.
Or i am wrong here? Because those resolution numbers are so much larger then common ones throughout most games.
I am quite noobish when it comes to unit images and resolutions. -
@Hepps
I feel like an idiot but, what is the better approach:
To scale up to the biggest unit images oder down to the smallest ones? I guess it does matter? -
@TorpedoA Doesn't matter. With the resolution you have it really isn't all that important.
-
@TorpedoA said in How to properly handle unit images with high and different resolutions?:
@Hepps And after the rescale of the unit image itself by the layer thechnique you then go image -> change size, to downscale resolution right? If yes, which values you would aim for? 1600x1753 -> 52x52 (as example)? Because thats the only method that i was using till now, and would have used untill you told me a better solution.
Or i am wrong here? Because those resolution numbers are so much larger then common ones throughout most games.
I am quite noobish when it comes to unit images and resolutions.Yes after all your units are scaled to each other and layered... crop the canvas to capture the tallest unit. (Which in your images will likely be the Agathoergoi)

-
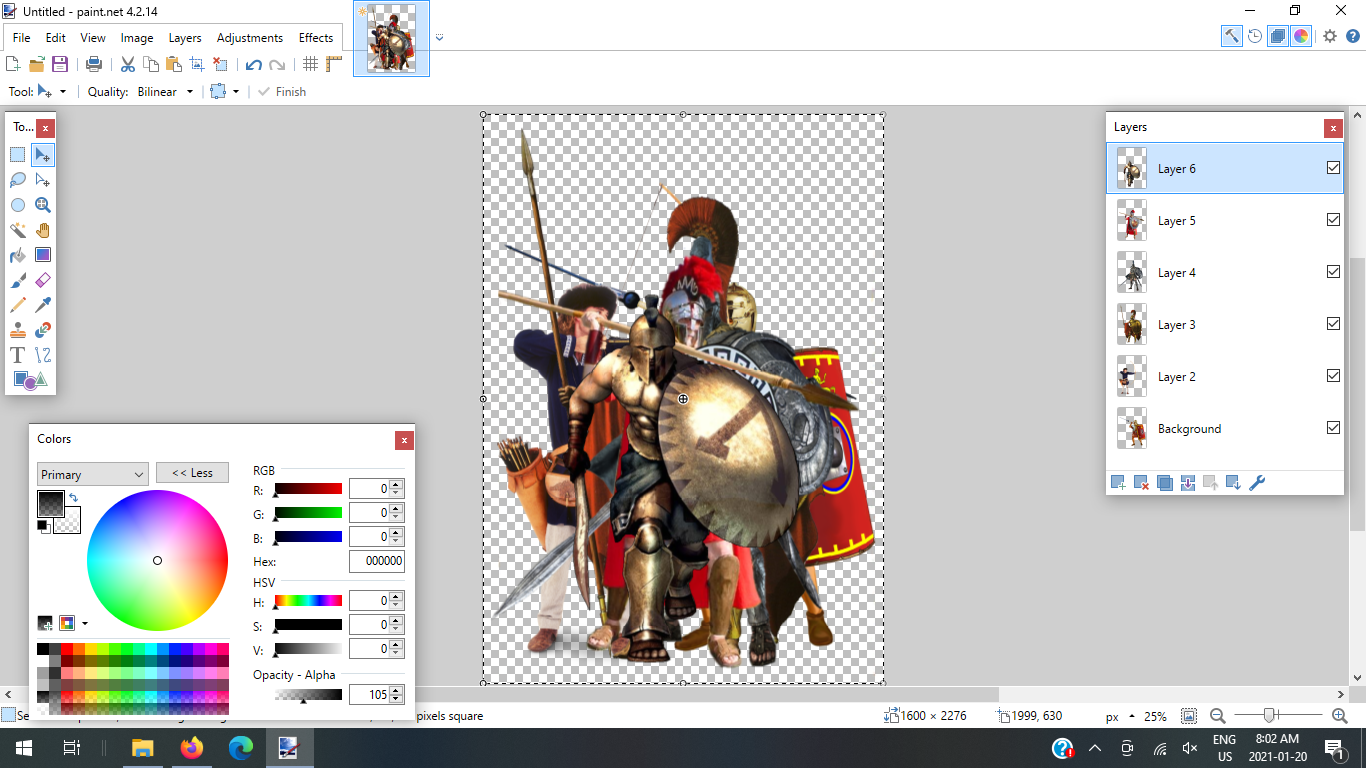
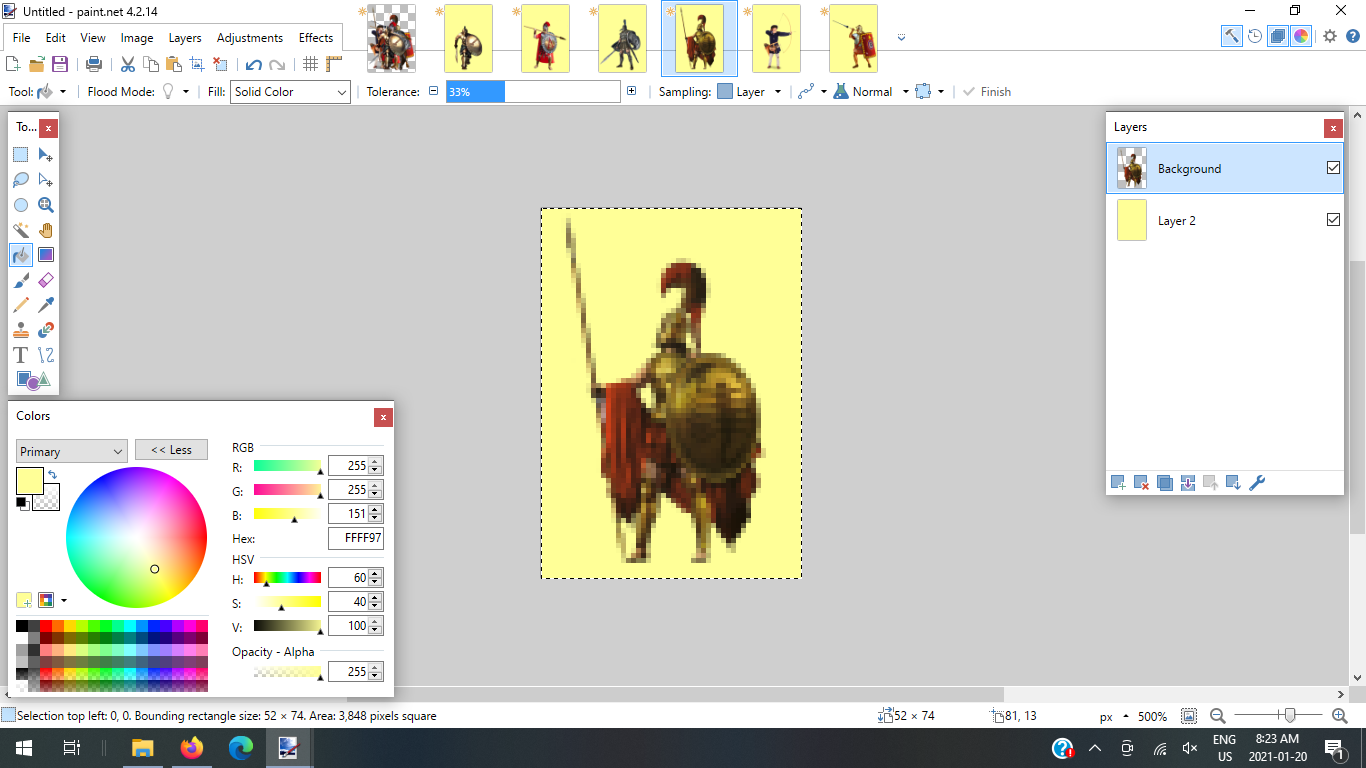
@TorpedoA Now you can resize everything to the finished unit size...
For your unit images I chose to do it by width since several of the unit images were very tall when you look at spears and bows...

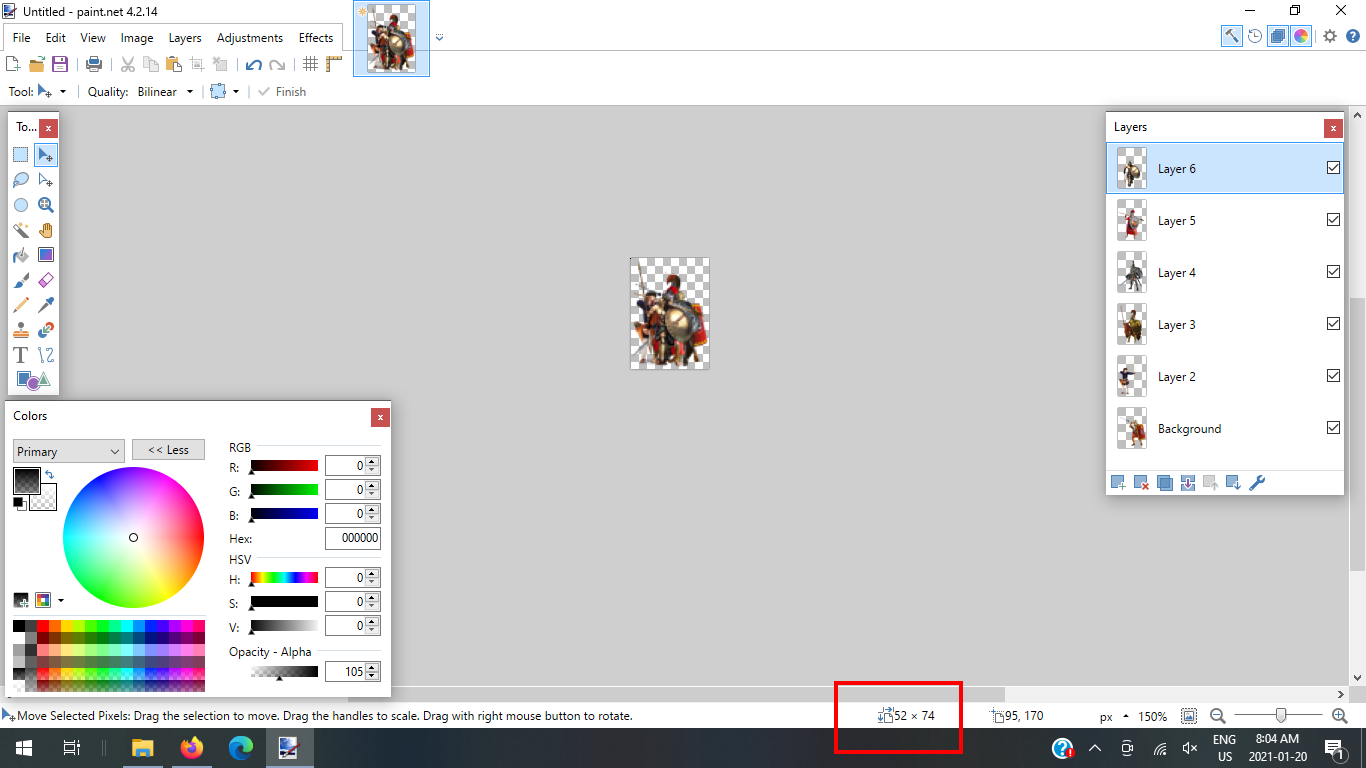
You can modify the individual images by shortening spears... shrinking the bow... so that all units become 52 x 52. Right now you will notice that they are 52 wide by 74 high because of the Agathoergoi and the Archer.
-
@TorpedoA From there I separate all the unit images into their own canvas and then add a layer behind and fill with a uniform colour. This simply lets me see the details of the shrunken unit clearly as I continue work... refining details, balancing out brightness or contrast... etc. That coloured layer will be deleted before you save your final version of the unit. (It is also nice because if you are working on a bunch and have to save because you are tired... have to go to work... eat.. make love... it is easy to identify which images are drafts with a coloured background and which are completed)

-
@TorpedoA Also be aware that several of your images have their feet cut off... so it is important to account for that when you do the initial rescaling...otherwise those units will look very different from the rest. You can easily draw in feet after the images are shrunk.
-
One does not simply take a very good looking "big" multi-coloured image and shrink it down to about 48 per 48 pixels to obtain a very good looking "small" image. The likely result is a bad looking image.
The way the eyesight works is that the colour from a point is decreasingly spread over nearby visual areas in our perceived image, so images using few pixels have each pixel dirtying with its colour all nearby pixels, whereas such effect is virtually irrelevant for big images.